1st of all..sorry for my broken English. I will try to explain this as good as I can. One of my classmate asked me to show her how to create a button because she did not remember how to do that. These are the steps that you need to follow :
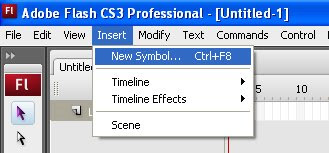
1) Click Insert > New Symbol or you can easily press Ctrl+F8
1) Click Insert > New Symbol or you can easily press Ctrl+F8

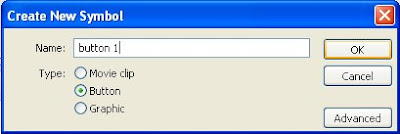
2) A dialog box will appear. Give it a name, for example 'button 1'. Choose 'Button' then click OK.

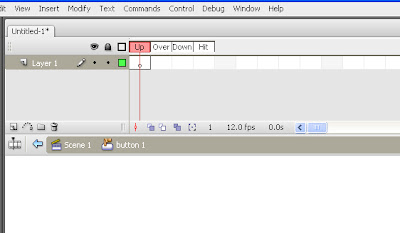
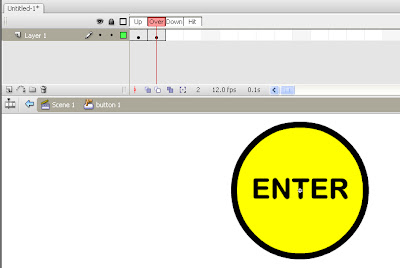
3) Then Flash will bring you to button 1 screen, where here you can design the shape, color and whatever you wanted for this button. The screen will looks like this :

4) As you can see, there are 4 type of button condition. Up = normal shape of the button. Over = when the mouse over the button. Down = when user press the button. Hit = not sure, maybe after user release the mouse after clicked.
5) From here, you can determine what will happen to the button when it got hit, over or down. In this example, I only fill in the Up, Over and Down keyframes.
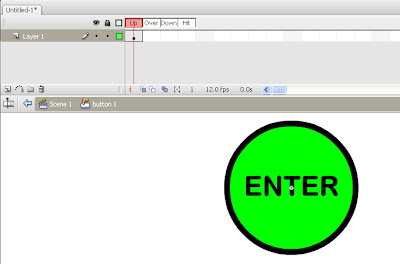
6) Up : here you need to draw the basic shape for this button. I'm going to use circle as a shape of this button and put on it word 'Enter'. You can use whatever shapes that you wanted to, also you can use free buttons from the internet. After I draw the button, you can see that the Up Box has been filled by a keyframe.
6) Up : here you need to draw the basic shape for this button. I'm going to use circle as a shape of this button and put on it word 'Enter'. You can use whatever shapes that you wanted to, also you can use free buttons from the internet. After I draw the button, you can see that the Up Box has been filled by a keyframe.

7) Over : Click on the Over box at the timeline. If you wish to make the button changing shape when the mouse cursor is over it, you can erase the button and draw a new one (But make sure the Over Box is highlighted).
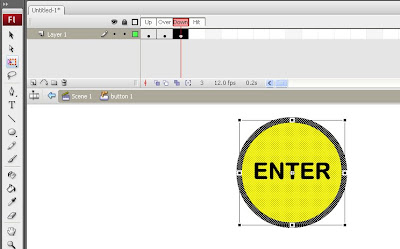
8) But in this example, I will use the same design. I only wanted to change the color of the button into yellow. What I'm going to do are first, copy the frame in the Up Box and paste it into the Over Box. Then change the button's color to yellow. This process will make the button change to yellow when the mouse cursor is over it.
8) But in this example, I will use the same design. I only wanted to change the color of the button into yellow. What I'm going to do are first, copy the frame in the Up Box and paste it into the Over Box. Then change the button's color to yellow. This process will make the button change to yellow when the mouse cursor is over it.


9) Down : Then copy frame in Over Box then paste into Down Box. The box will determine the shape or color of the button when the user click it. In this example, I will make the size of the button smaller than the normal one. It will give user an illusion like the button has been pressed. You can resize it using Free Transform Tools from the toolbox at the left of the screen.

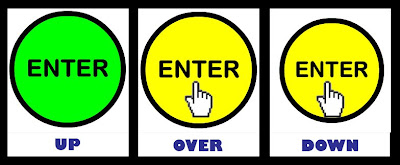
10) After that, the button is completed. Back to your main scene, and the button is located in the libaray. You can just drag and drop it whereever you wanted. If you test the movie, the button will looks like this:

I hope this example will help you for Assignment 2. Sorry for my poor English

.jpg)

syam..nice and very interesting information..those in the class that lost how to create the button can know how to create it now....
ReplyDeleteterima kasih...hehehe
ReplyDelete