Here i want to share steps that i did in lab test.
SHAPE TWEENING1. I created a black circle and named that layer as 'background' then I locked the layer.
2. Add new layer and named it 'number' (I will refer it as LNum from now).
3. In (LNum, frame 1) I chose the text tool and type in '1', then break it apart.
4. In (Lnum, frame 15) I chose the text tool and type in '2', then break it apart.
4. In (Lnum, frame 30) I chose the text tool and type in '3', then break it apart.
5. Between these keyframes, I inserted shape tweening.
6. For smoother tweening, you can add shape hint.
 MOTION TWEENING
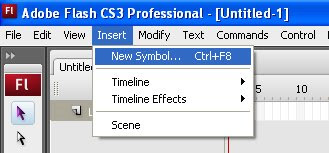
MOTION TWEENING1) I added new scene named 'scene 2'(but i think it was not required)
2) Named the layer as 'Text'. (I will refer it as LText from now).
2) Using the text tool, type ' Animation in Adobe Flash CS3' (in small size).
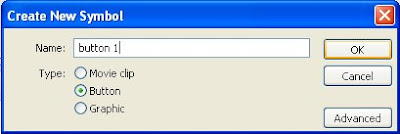
3) Then i convert it into symbol -> graphic.
4) Copy the keyframe and i pasted it in (LText, frame 20).
5) I resized the text, make it become bigger.
6) Then add motion tween between them.
 ADD NEXT AND HOME BUTTON
ADD NEXT AND HOME BUTTON1) I add 2 new layers (actly 1 layer is enough), and i named it 'button : home' (LHome) and 'button :next' (LNext).
2) I created a 'next' button in keyframe 20 in LNext, because i wanted the button to be visible after the motion tweening of the text is over.
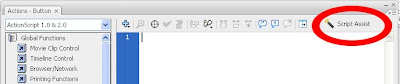
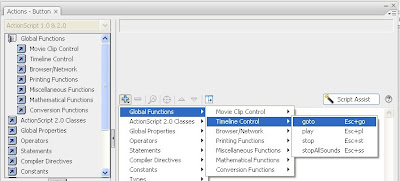
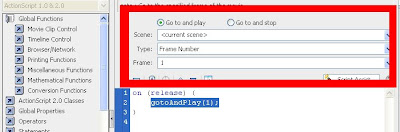
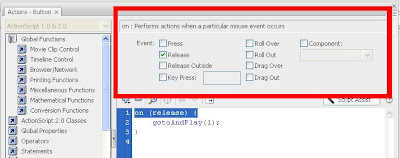
3) I put this action script in 'next' button :
on (release) {
gotoAndPlay("Scene 3", 1); //scene 3 is my next scene
}
4) Then I created a 'home' button in keyframe 20 in LHome.
5) I put this action script in 'home' button :
on (release) {
gotoAndPlay("Scene 1", 1); //scene 1 is the shape tween scene
}
6) I add new layer in the timeline, named it as 'script' and I inserted keyframe on frame 20.
7) In that keyframe, i put stop();
 QUESTION, ANSWER & FEEDBACK
QUESTION, ANSWER & FEEDBACK1) I add new scene - scene 3
2) I named the first layer as 'question', and use text tool to write the question.
3) Add 2 new layers for 'yes' and 'no' button, and create a button in each layers.
4) Add new layer for 'home' button. You just can drag it from your library.
5) Add new layer and named it as 'feedback'. Then choose text tool, but this time use 'dynamic text'. In it var textbox, type in 'feedback'.
6) Add new layer and named it as script. Insert this script in the keyframe :
stop();
var feedback = "";
7) In yes button, put this script :
on (release) {
feedback = "Congratulations..you choose the correct answer";
}
8) In no button, put this script :
on (release) {
feedback = "Sorry..this is not the correct answer";
}
 FINISH!!!!
FINISH!!!!Thas all. If i missed something..please forgive me :). And sorry for my poor English..hahaha.
.
.
.















 .
.











.jpg)